Create Your Own App. Defining the application inline using the shinyApp function.

Show R Shiny App In Wordpress R Bloggers
Show R shiny app in WordPress R-bloggers and here.

. The R-shiny app is from httpstlagithubio and is referenced in this post. There are many ways to do this but they revolve around main options. .
500px srcshiny_app_url width300 height150. Not the way youd host a web page or an embedded iframe typically. Simply go to File New File R Markdown.
Here is the sample code to embed apps. I am interested in hosting a Shiny App that Ive made on my website that is hosted on WordPress preferably without any limits on how many people can use it or for how long. Insert a new R chunk into your document as follows including the back ticks modifying the link to point to your Shiny app.
To your very specific question on how to host your Shiny App on a specific website you just cant do that. If you have developed and deployed a Shiny app and would like to embed it in blogdown follow these steps. For the embedding we use an iframe.
The Text tab lets you edit a post using HTML. A shiny app can be put in an iframe in another website from RStudio Connect. A 5 step process to help you with that mirage.
Besides embedding individual Shiny inputs and outputs in R Markdown it is also possible to embed a standalone Shiny application within a document. The entire code is this. You can host standalone apps on a webpage or embed them in R Markdown documents or build dashboards.
Once you have the content URL for your app you can put that URL in an iframe tag on your other website. 2 thoughts on Embedding Shiny Graphics into a WordPress Post Juan Pablo Laclau says. Run your App on your computer.
Share Improve this answer. The entire code is this. File-based is when we write the styles in their own separate css file and point our app to that file.
The R-shiny app is from httpstlagithubio and is referenced in this post. The Visual tab lets you edit a post using what-you-see-is-what-you-get tools. Referring to an external application directory using the shinyAppDir function.
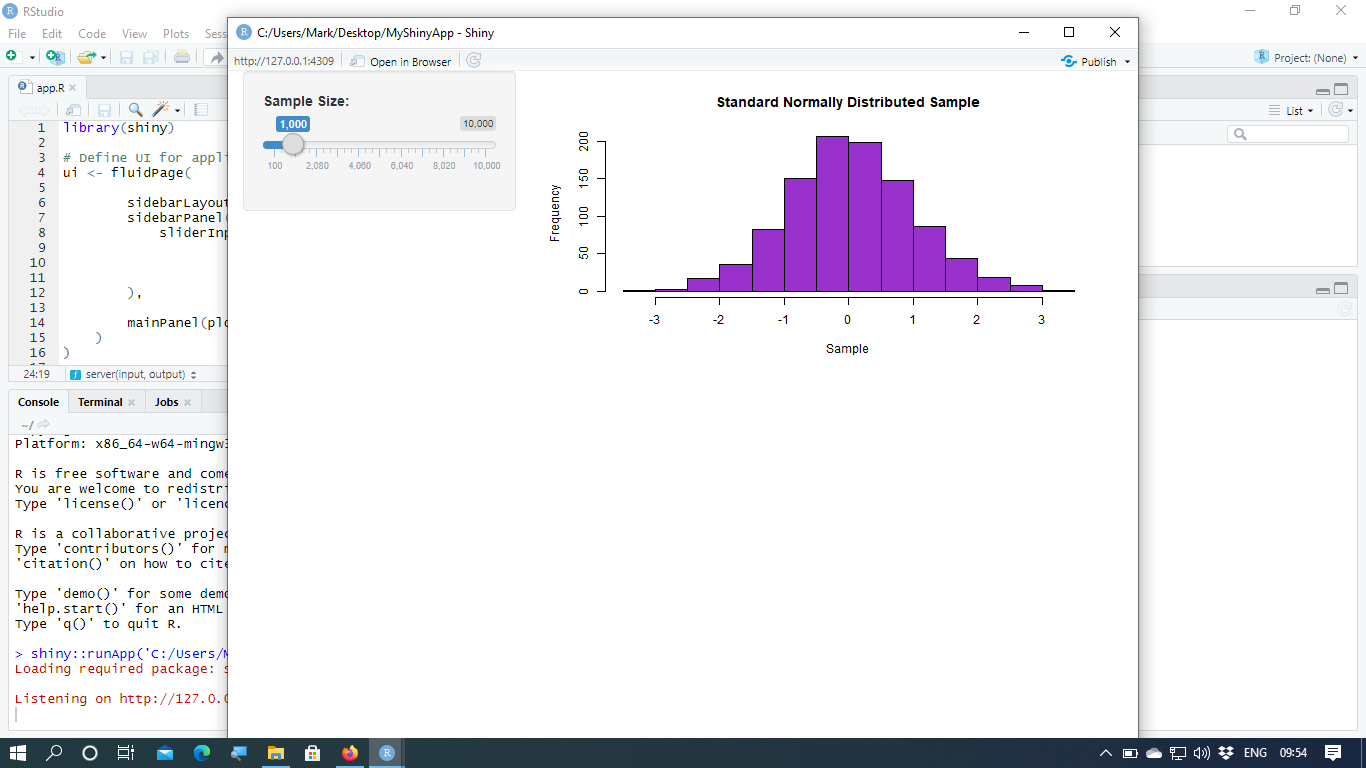
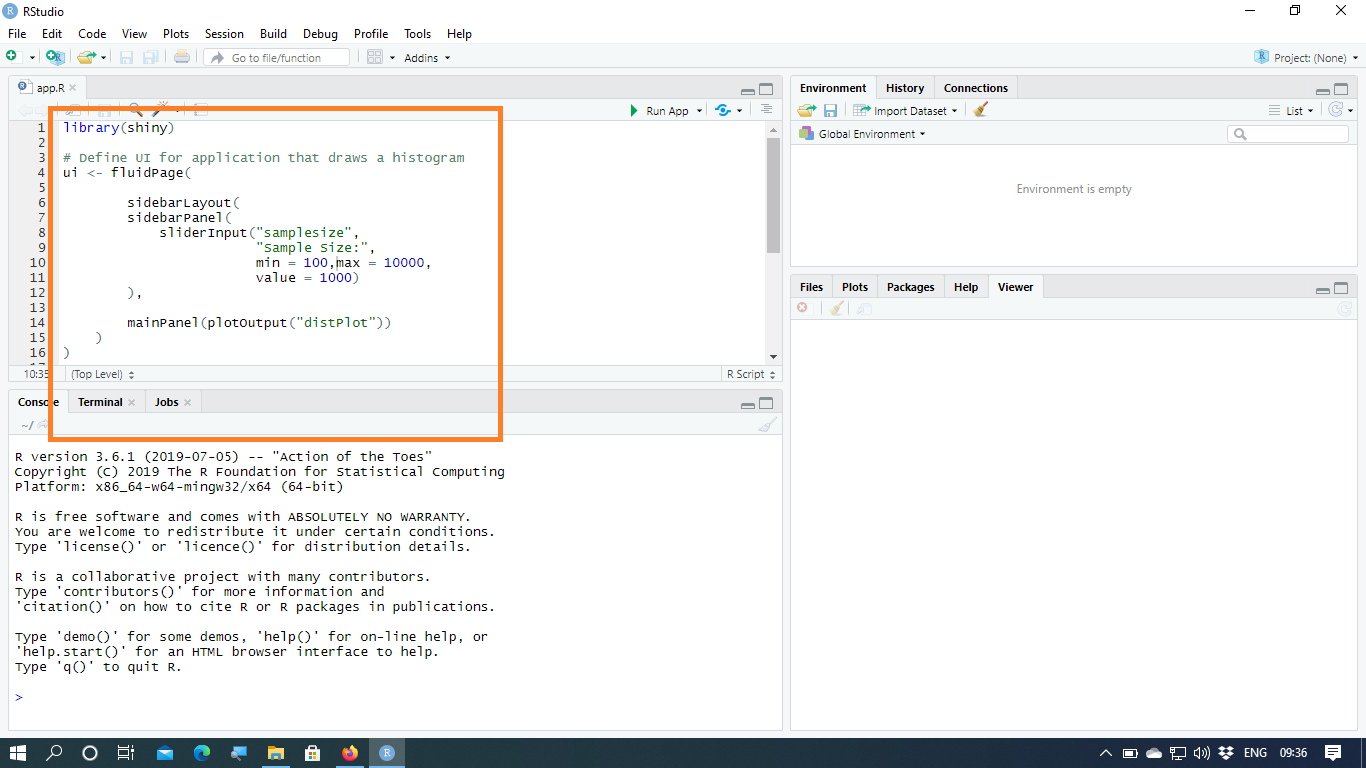
GreyMerchant October 23 2021 614pm 2. Embedding the app using iframe seems to be the way to go after putting the app on the shinyappsio server but does that still limit the app to the 25 active hours. Code your web shiny app with RStudio and save it to your computer.
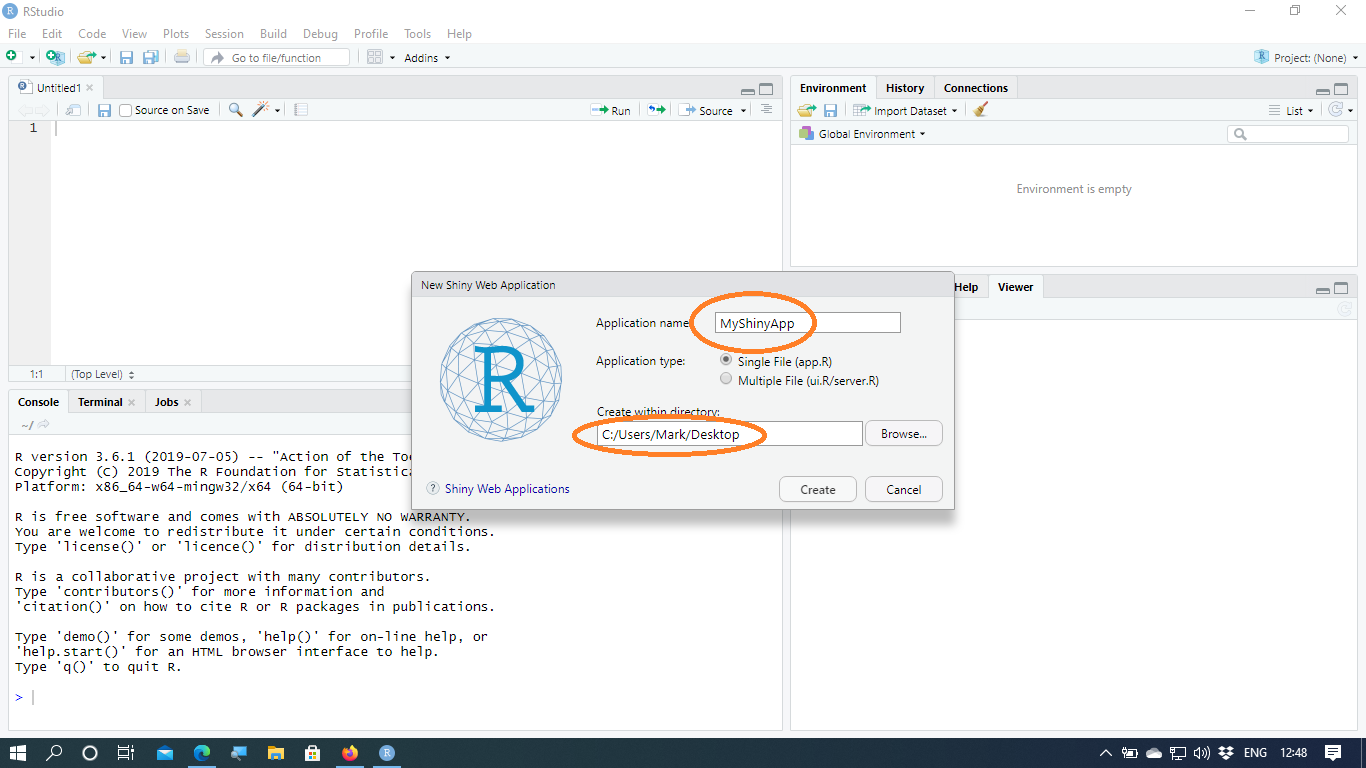
We install the wordpress plugin Reframer. Here is the sample code to embed apps. Open RStudio and a new Shiny App File by following the path FileNew File.
Meta Tier List. Answer 1 of 3. I commonly choose template blank slate in page attribute box to make the complete page the Shiny app.
Inline CSS or file-based CSS. If you are new to R Markdown do not worry. Shiny is an R package that makes it easy to build interactive web apps straight from R.
But theres a smart hack to that. First we embed someone elses existing shiny-app as an example to check that everything works as expected. Create a new post as usual.
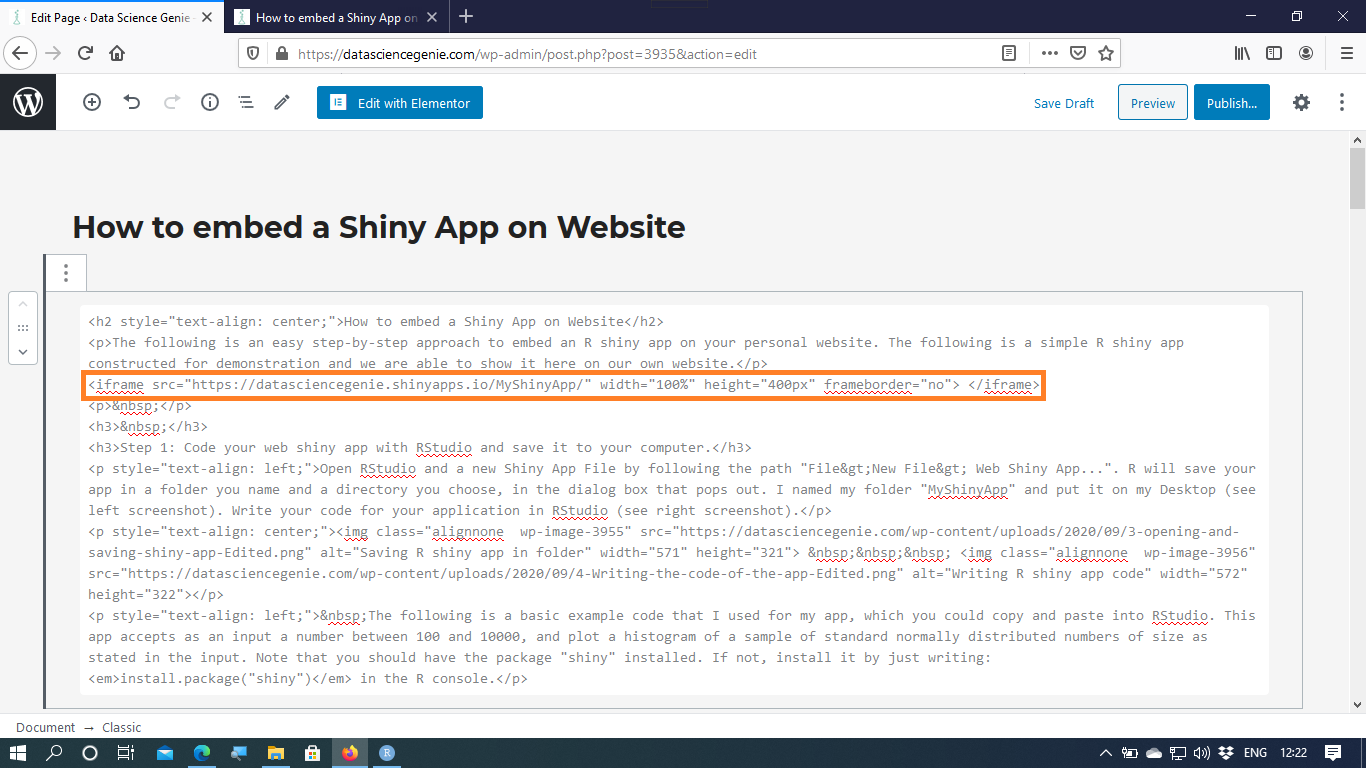
Inline CSS in the case of a Shiny app is where we write our preferred styles using character strings right in our UI declaration. How to embed a Shiny App on Website. Insert_php echo div stylemargin-top0px iframe src styleposition.
Sign up for the newsletter here. How to embed a Shiny App on Website Data Science Genie. I use PSU server to host apps but you can always go with shinyappsio.
Create a folder called www in the main directory of your shiny-app where appR or your serverR and UIR are located. See here for a comparison of RStudios hosting and deployment options for Shiny. Flash and other types of embed that use.
R knitrinclude_app https. We will continue to support Shiny Server Pro for existing customers but we strongly recommend customers consider RStudio Connect. You can also extend your Shiny apps with CSS themes htmlwidgets and JavaScript actions.
For the embedding we use an iframe. Then when you edit the page set the editor to text not visual and write. It may take some style adjustments to get the Shiny app to display properly.
The trick to embedding an iframe like this inside a WordPress post is to note the Visual and Text tabs at the right end of the WordPress editing window. Go to httpswwwshinyappsio and sign up. We install the wordpress plugin Reframer.
Move the iframeResizercontentWindowminjs script into that folder. At least not yet. I wrote most of this post in the Visual tab then switched to the.
Both functions are available in. Is there a way to embed a shiny app in a private website not using R server or R server Pro. November 5 2018 at 1217 am.
Inserting a Shiny app hosted on shinyappsio to a WordPress blog is very simple. In order to put the app in an iframe it is recommended to add a content URL because you can move it to another piece of content should the need arise. Ginberg December 3 2018 255am 2 Hi sana you can use an iframe to embed in a shiny app in a normal website.
I dont consider myself. There are two ways to do this. Someone has some tips and tutorials on r-bloggers.
Hi It is definitely possible to embed shiny into a wordpress website. Create a webpage with your app embedded in it through R Markdown. Html_document if it is not already included in the YAML metadata.
Insert the following HTML code in the body of the post.

How To Embed A Shiny App On Website Data Science Genie

How To Embed A Shiny App On Website Data Science Genie

How To Embed A Shiny App On Website Data Science Genie

How To Embed A Shiny App On Website Data Science Genie

How To Embed A Shiny App On Website Data Science Genie

Sport Stats Mobile Application Development Sports Show And Tell

Embedding Shiny Into A Wordpress Blog Post Using Iframe

How To Fix Wordpress Login Page Refreshing And Redirecting Issue Wordpress Login Login Page Learn Wordpress
0 comments
Post a Comment